自分の使っているMacにインストールしているフォントの一覧をリストにしたい。
Font Bookアプリにリスト出力の機能くらいついているだろう、と思ったらそんなことはなかったのでした。
「システムレポート」でもできそうもない。
何か方法はないのか? そこでAppleScriptを使ってみる。懐かしい響きだが、現役。しかも最近ではJavaScriptでも書けるようになっていることを知った。「JXA」とも呼ばれている。
macOSにインストールされているスクリプトエディタを使って「JavaScript for Automation」によるフォント一覧の作成にトライしてみる。
スクリプトエディタで編集
まずはスクリプトエディタの編集画面で、言語を「JavaScript」に設定。
var app = Application("Font Book");最初の一行にこんなふうに書いてFont Bookを操作できるようにする。
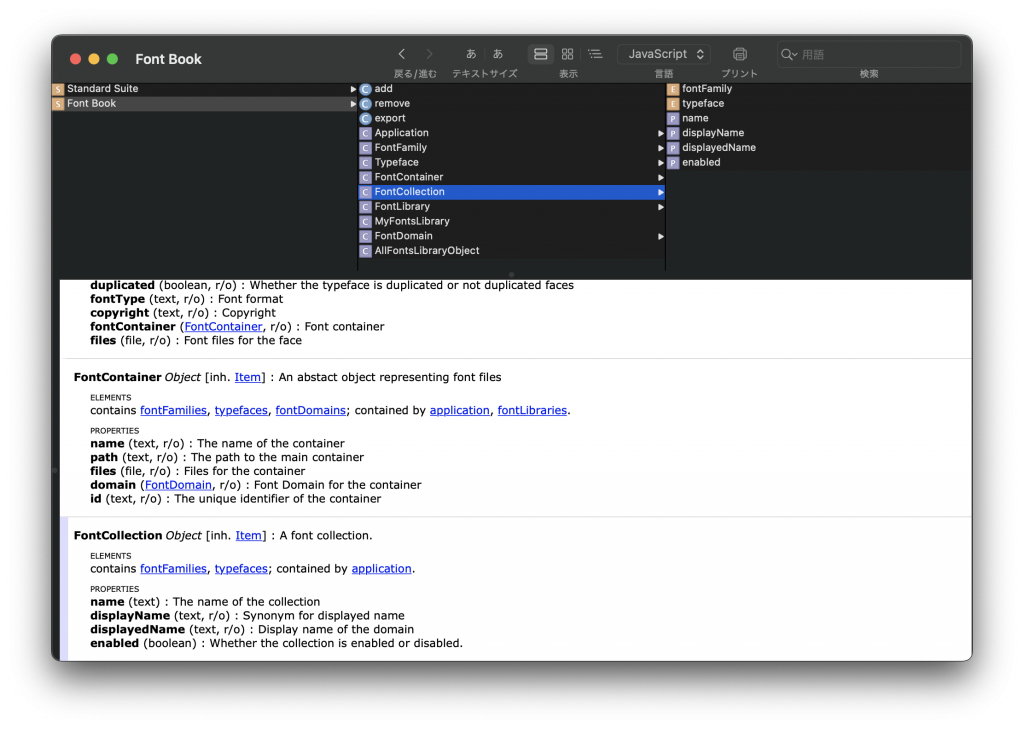
ではどんな操作ができるの? と調べるには、スクリプトエディタのメニューから「用語説明を開く」ことで、スクリプトで使える機能がわかる。このあたりはAppleScript時代と変わらない記憶だ。

var app = Application("Font Book");
var family = app.fontFamily.name();この2行のコードで、インストールされているフォントファミリーの一覧を受け取ることができる。
var app = Application("Font Book");
var collection = app.fontCollections.name();フォントコレクションを取得することもできる。
var app = Application("Font Book");
var collection = app.fontCollections;
var list = collection[4].fontFamily.name();特定のフォントコレクションに含まれるフォント名をうけとることも、当然できる。
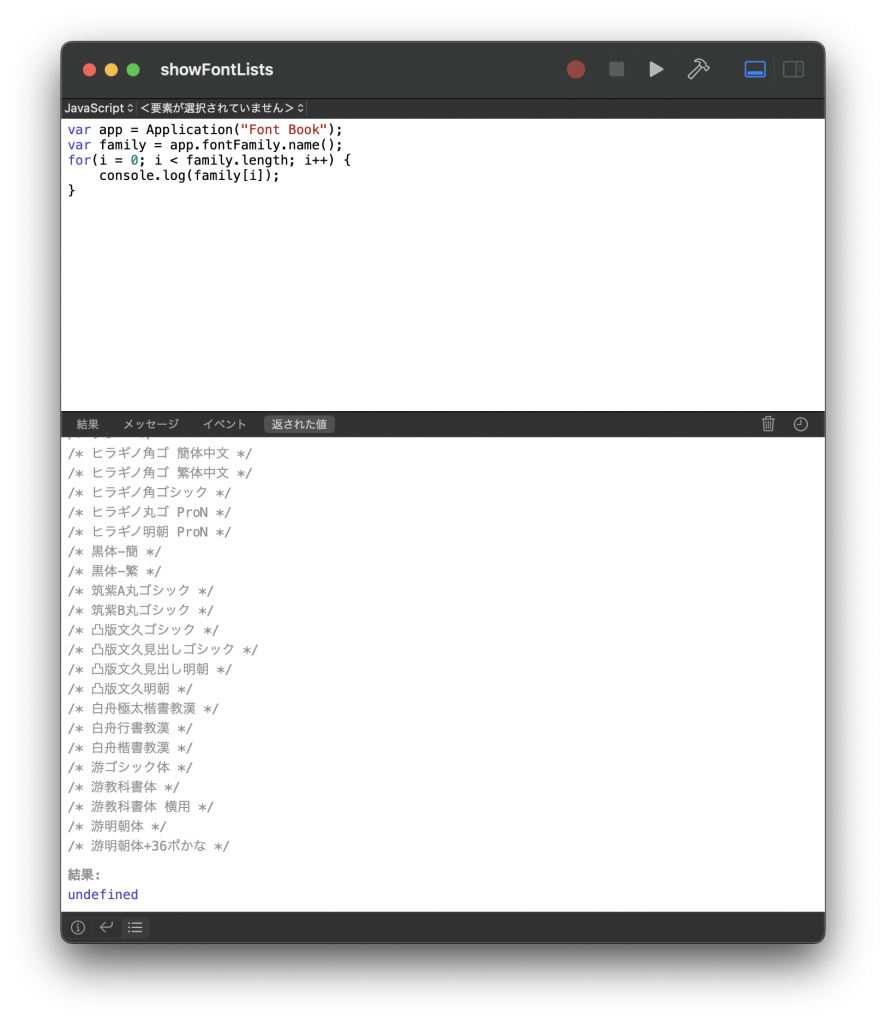
ずらずらーっと並んでも見にくいので、インストールされているフォントファミリーの名前を1行ずつ出力してもらえるようにする。

var app = Application("Font Book");
var family = app.fontFamily.name();
for(i = 0; i < family.length; i++) {
console.log(family[i]);
}なおスクリプトで出力されている値を見るには、編集画面の下で「返された値」を選んでおく必要がある。
スクリプトをTerminalから実行
こうやって書いたスクリプトは「osascript」コマンドを使ってターミナルからも実行できる。
osascript -l JavaScript fontlists.js-l オプションで言語にJavaScriptを指定することができる。
スクリプトを使ったMacの自動化。それなりに可能性がありそうだ。
なお今回試した方法は、あくまでFont Bookで管理されているフォントが対象だ。
Adobe Fontsとか別の方法で管理されているフォントは当然のことながら出てこないので、あしからず。

 Microsoft 365 PersonalからFamilyへの移行
Microsoft 365 PersonalからFamilyへの移行  首都圏鉄道・バスの乗車ポイントまとめ【Suica/PASMO/回数券廃止】
首都圏鉄道・バスの乗車ポイントまとめ【Suica/PASMO/回数券廃止】  1Password 7から8への移行
1Password 7から8への移行  誤消去や破損してしまった動画を修復 Restore.Mediaの使い方
誤消去や破損してしまった動画を修復 Restore.Mediaの使い方  Macの容量を消費する謎の写真キャッシュ
Macの容量を消費する謎の写真キャッシュ  Acrobat Reader 勝手にデスクトップにショートカット
Acrobat Reader 勝手にデスクトップにショートカット  Mapboxで遊ぶ鉄道時系列データ
Mapboxで遊ぶ鉄道時系列データ  ブラウザのユーザーエージェントを変更する
ブラウザのユーザーエージェントを変更する  オンライン会議のコメントをニコニコ動画風に再現する
オンライン会議のコメントをニコニコ動画風に再現する  Firefox “勝手にズーム” を無効にする
Firefox “勝手にズーム” を無効にする